We continue our look at the three rules of effective data visualizations by examining the clear expression of a chart’s meaning through the proper use of common elements.
Now, the groundwork for crafting effective messages with charts starts at the beginning of the data analysis process. By establishing a clear goal, collecting pertinent data, and conducting effective analysis we set the stage for compelling insights and conclusions. When these initial steps are properly executed, the chart simply becomes a vehicle for presenting to our audience the clear and powerful messages we’ve found.
But even if you, the analyst, have a clear and concise story in mind, correctly designing your visual is necessary to convey that message. While a strong visual will accurately communicate its intended message, one that is poorly constructed will leave the audience confused — even as you stand before them telling them a crystal clear story. And if they are simply reading your chart without you being there to present it (which, often, is how the majority of your stakeholders will see your work) then that poorly designed chart will not deliver them to the insight you intended. Rather, they’ll make their own interpretation of the data presented in your bad chart.
In this discussion, we will examine ways to improve the clarity of your data visualizations, ensuring they accurately present the story you intend to tell. Thoughtfully crafted titles and headlines, succinct labels, informative annotations, and strategic visual elements all work together to successfully deliver the intended information.

Let’s explore each of these components that contribute to a chart’s clear and concise message.
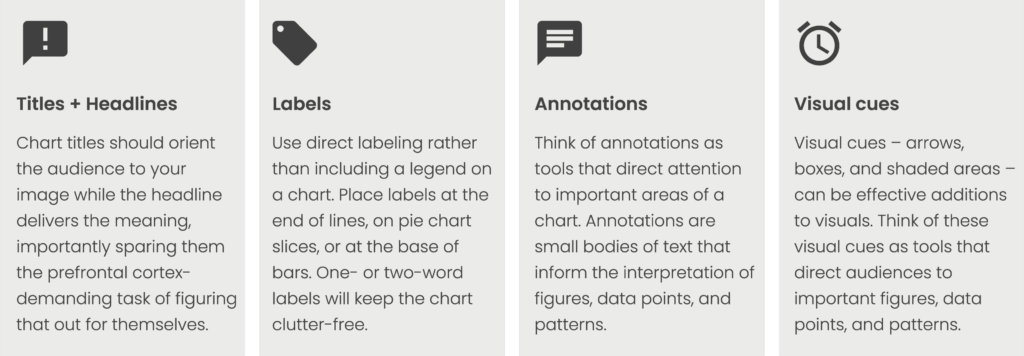
Titles and Headlines
Crafting insightful titles and headlines for charts is a key responsibility for analysts. Although nearly every data visualization includes them, analysts frequently don’t put enough thought into these vital chart elements. But, as these are usually the first elements that viewers notice on a chart, designing them in a skilled way will ensure your chart makes a strong first impression — and that your intended message is clear to your audience.

The chart title should be printed in the largest font on your chart and, therefore, the first thing your audience will read. Titles must be written in plain language and answer the critically important question, “What am I looking at here?” This question is the first thought that will pop into your audience’s mind when your chart appears on the screen. What better way to answer the first question they’ll have than with the first thing they’ll read on your chart? Before you’re able to proceed with your story, you must answer “What am I looking at here?” with plain, straightforward language. Do not mince words in your chart title or try to be clever.
For example, a title like “Sales of Product X over the past 5 years” immediately communicates the chart’s focus and helps the viewer understand its content. Conversely, a title such as “How have we performed lately?” is counterproductive. Even though it uses simple English, it creates more questions than answers. What exactly does performance mean in this context? What time period does “lately” refer to? Should the viewer consider all the data or only the recent years? Titles like this make the audience lose interest in your story as they struggle to grasp what the chart is about.
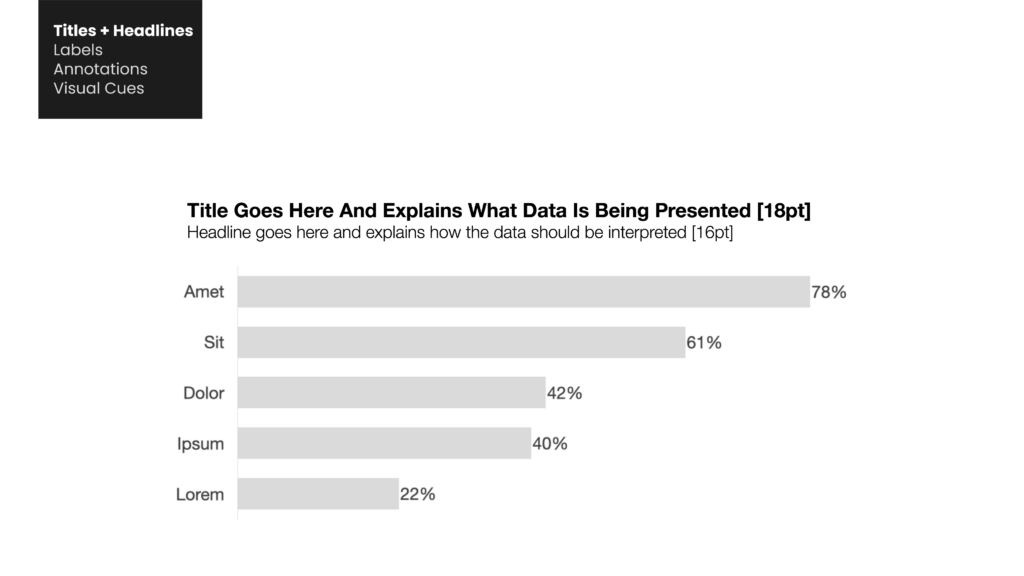
With the “What am I looking at here?” question answered, every chart should also feature a headline to answer the second question that will pop into your audience’s mind: “What does this chart say?” This headline can be positioned either directly below the title and above the chart itself (like in the image above) or, alternatively, at the top of the page in an area referred to as “the lead.” The style of placing the headline in the lead position at the top of the page is the typical way consults design their slides.
Regardless of where the headline is placed, its purpose is to provide a succinct encapsulation of the chart’s insight. This is the key takeaway you want your audience to glean from the visual. Like the title, the headline must be clear and unambiguous, free from acronyms and abbreviations that some in the audience may not recognize or find confusing.
A headline like “Last year’s profits offset the losses from the previous 4 years” instantly delivers the chart’s message. In contrast, a headline that reads “We are doing great!” might be simple and a solid opinion, but doesn’t tell a story. This type of headline leaves viewers with unanswered questions — What does ‘great’ mean? Are we, in fact, doing ‘great’?
Yet the biggest mistake I see analyst make with headlines is writing them as what we call ‘intellectually blank.’ These intellectually blank headlines provide no insight whatsoever. Most often, they simply restate the headline. Over and over again, I see charts with a reasonably fitting headline that addresses the question of “What am I looking at here?” — for example, “Quarterly Sales, 2022 – 2024” — only to have another sentence on the chart say the same thing with slightly different wording — “This chart shows our quarterly sales from 2022 to 2024.” This headline is intellectually blank as it offers no new insight and simply tells the audience what they already know after reading the headline.
There are several reasons why effective headlines are essential. Headlines that clearly present the chart’s intended insight allow analysts to control the narrative of their charts. There’s no room for the audience to come to a different conclusion when they’re presented with an unambiguous headline. Also, a clear headline that serves up an understandable insight makes it easier on your audience. They can take in the chart, understand its meaning, and still have space to listen to what you’re saying (rather than devoting all their attention to figuring out what your chart says when a poorly written headline is of no help). Perhaps most importantly, a clear headline makes it easier for people who miss the original presentation to understand the chart when they read your document later. The written words travel with your dataviz, even if you cannot.
Direct Labeling
After the chart title and headline answers your audience’s first two questions, they’ll begin moving more deeply into the specifics of your chart. This is where labeling takes the stage. To ensure audiences remain focused on your chart’s data, it’s important to remove any unnecessary visual elements that might distract them.

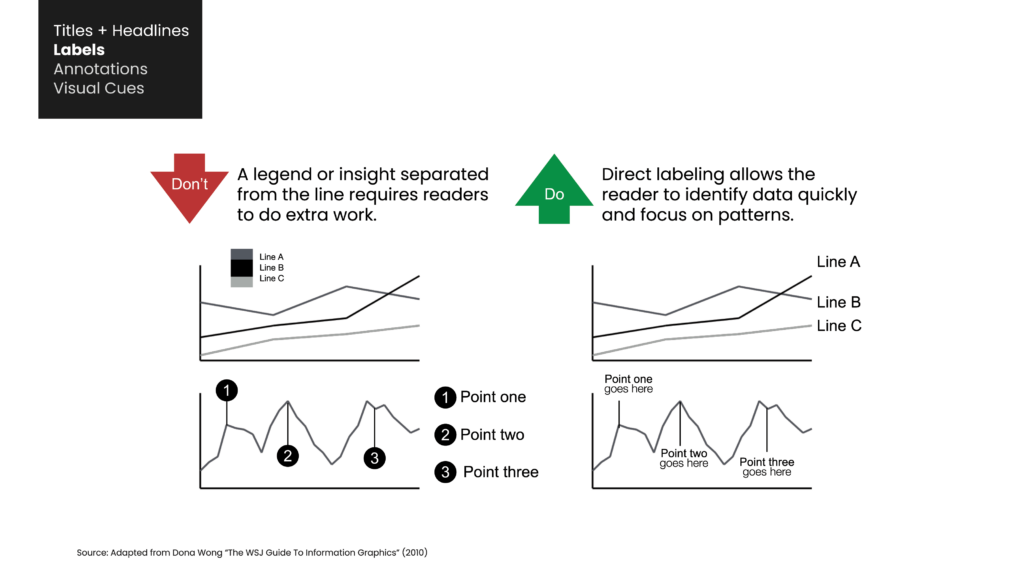
One of the main culprits of distraction in visual design is the chart legend (also known as the chart’s “key”). Often placed in the upper right corner, the legend is used by analysts to map colors, lines, and other chart elements to their corresponding labels. Yet despite its intended helpfulness, the legend’s separate placement is confusing for viewers. The legend requires them to continually switch their focus between the chart and the legend to understand the information. This process kicks the audience’s prefrontal cortexes into gear and shifts their concentration from you — the storyteller — down the rabbit hole of your visual’s design.
To resolve this issue, employ direct labeling on charts rather than using a separate legend. Labels should be placed directly on elements like lines, pie slices, or bars, and should be brief to prevent overcrowding. Using color coding (e.g., a red label for a red line) can tie labels to their specific chart element. This design approach leverages preattentive attributes, helping audiences effortlessly associate labels with their relevant data.
Direct labeling on charts enhances audience concentration and facilitates clear, undistracted communication of information. Chart legends require precious attention and eat up mental energy. Stop using legends and your charts will be better immediately.
Annotations
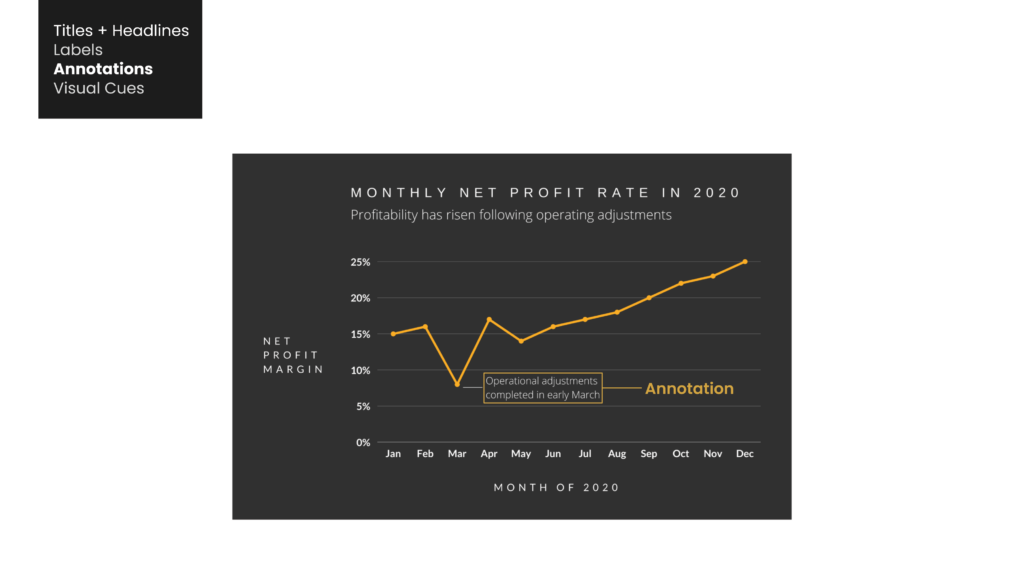
Annotations are an essential tool for offering extra details and clarifying data that might be hard to comprehend at first sight.

Unlike labels, annotations are brief text blocks that add context to figures, data points, and patterns. Annotations can add background information not presented in the chart. In complex charts or those with nuanced insights, annotations help clarify how the highlighted data underpins the chart’s main message.
By positioning annotations near the relevant information and linking them with simple lines or arrows, you can direct your audience’s focus and add to their understanding without distracting from the main message. Use clear and succinct language. Annotations should be short sentences or phrases. Just as the headline documents the chart’s insight, annotations serve as evidence supporting that insight.
Visual Cues
After writing clear titles and headlines, applying easy-to-understand labels, and adding context-rich annotations, there is one other design elements you can use to further your chart’s main message: visual cues.

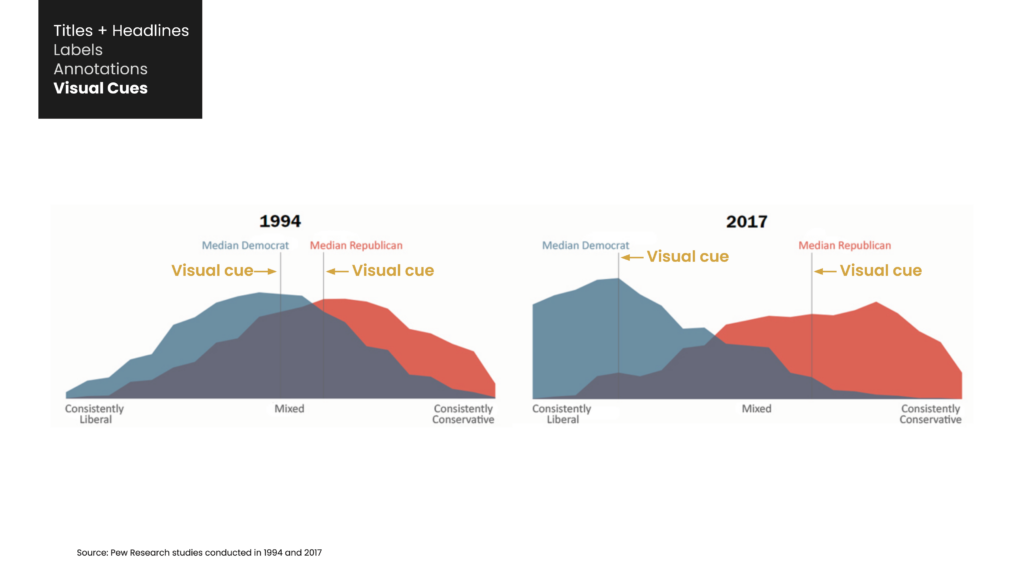
Visual cues include arrows, boxes, or shaded regions of your chart. These elements act as guides, directing viewers to significant figures, data points, and patterns. Our understanding of visual perception tells us that such cues are instantly noticeable because, like employing color contrast in your labels, visual cues leverage preattentive attributes. Your audience will notice them straight away. By integrating well-designed arrows, boxes, or subtle shading into our charts, we can successfully highlight specific pieces of information.
However, it’s important not to overuse these attention-grabbing cues. My advice is to use just one (or maybe two) visual cue per chart to direct the audience to essential information. This will ensure you capture your audience’s attention without overwhelming them. When too many visual cues are used and everything is emphasized as important, nothing will truly stand out. Keep in mind that variation, rather than sameness, is what captures our audience’s focus.
The best way to learn how to design effective visual cues? Look to the way professional data designers employ them. Copy the effective techniques in your own visualizations. Watch how your audience responds and iterate their use until they effectively add to your story without distracting your audience.
Combining Elements for Maximum Clarity
To craft effective visualizations, it’s essential to incorporate strong titles and headlines, accurate labeling, insightful annotations, and strategic visual cues. These components work together to capture the viewer’s attention and communicate your intended insights. Every element should be meticulously planned and designed to strengthen the overall narrative and message of your chart.
Next week we will look at the third (and final) rule of effective data visualizations, eliminating distractions through refined execution.